Créer un formulaire
Méthode POST
la balise <form> avec les deux attributs qu'on vient de voir.
Pour method, vous l'aurez deviné, je vais mettre la valeur post.
Pour action, je vais taper le nom d'une page fictive en PHP (traitement.php). C'est cette page qui sera appelée lorsque le visiteur cliquera sur le bouton d'envoi du formulaire.
Les zones de saisie basiques
Zone de texte monoligne
On peut ajouter un certain nombre d'autres attributs à la balise <input /> pour personnaliser son fonctionnement :
-
On peut agrandir le champ avec
size. -
On peut limiter le nombre de caractères que l'on peut saisir avec
maxlength. -
On peut pré-remplir le champ avec une valeur par défaut à l'aide de
value. -
On peut donner une indication sur le contenu du champ avec
placeholder. Cette indication disparaîtra dès que le visiteur aura cliqué à l'intérieur du champ.
Zone de mot de passe
Zone de texte multiligne
Les éléments d'options
Nous allons passer en revue :
-
les cases à cocher ;
-
les zones d'options ;
-
les listes déroulantes.
Les cases à cocher
N'oubliez pas de donner un nom différent à chaque case à cocher, cela vous permettra d'identifier plus tard lesquelles ont été cochées par le visiteur.
Enfin, sachez que vous pouvez faire en sorte qu'une case soit cochée par défaut avec l'attribut checked :
Les zones d'options
La balise à utiliser est toujours un <input />, avec cette fois la valeur radio pour l'attribut type.
Les choses seront plus claires sur l'exemple ci-dessous :
Les listes déroulantes
On va utiliser la balise <select> </select> qui indique le début et la fin de la liste déroulante. On ajoute l'attribut name à la balise pour donner un nom à la liste.
Puis, à l'intérieur du <select> </select>, nous allons placer plusieurs balises <option> </option> (une par choix possible).
On ajoute à chacune d'elles un attribut value pour pouvoir identifier ce que le visiteur a choisi.
Excuter ces codes pour voir les résultats et les valeurs envoyées?
Générateur de form
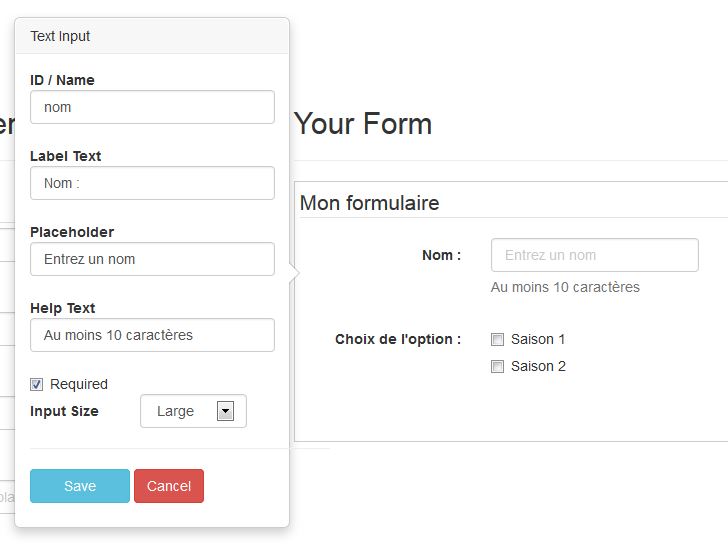
Un générateur de formulaire
Le site bootsnipp propose un générateur de formulaire pour Bootstrap (voir à la figure suivante).